728x90
1.안내
예전에 초보자들도 쉽게 만들수 있는 계산기
초보자 누구나 할 수 있는 간단하지만 알찬 계산기!!
코더만 보시더라도 알만한 내용이니 처음 UWP나 WPF 시작하시는 분이 보면 좋을 거 같습니다.
설명은 주석을 참고하시면 되며, Windows Forms에서 사용하기는 약간 다른부분이 있으니, 그점만 참고하시면 될 거 같습니다.
자 그럼 지금부터 진행하겠습니다.
2. 코더
MainPage.xaml
<StackPanel Orientation="Vertical" Margin="77">
<StackPanel Orientation="Vertical" HorizontalAlignment="Center" >
<StackPanel Orientation="Horizontal" Width="400" Height="50" >
<TextBlock Text="입력 :" FontSize="30" />
<TextBlock x:Name="Input_Box" FontSize="30" Width="330"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Width="400" Height="50">
<StackPanel Orientation="Horizontal" Width="400" Height="50">
<TextBlock Text="결과 :" FontSize="30"/>
<TextBlock x:Name="Result_Box" FontSize="30" Width="330"/>
</StackPanel>
</StackPanel>
</StackPanel>
<StackPanel Orientation="Vertical" Margin="15">
<StackPanel Orientation="Horizontal" Width="280">
<Button x:Name="btn1" Content="1" FontSize="30" Width="50" Height="50" Margin="10" Click="Btn1_Click"/>
<Button x:Name="btn2" Content="2" FontSize="30" Width="50" Height="50" Margin="10" Click="Btn2_Click"/>
<Button x:Name="btn3" Content="3" FontSize="30" Width="50" Height="50" Margin="10" Click="Btn3_Click"/>
<Button x:Name="btn4" Content="4" FontSize="30" Width="50" Height="50" Margin="10" Click="Btn4_Click"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Width="280">
<Button x:Name="btn5" Content="5" FontSize="30" Width="50" Height="50" Margin="10" Click="Btn5_Click"/>
<Button x:Name="btn6" Content="6" FontSize="30" Width="50" Height="50" Margin="10" Click="Btn6_Click"/>
<Button x:Name="btn7" Content="7" FontSize="30" Width="50" Height="50" Margin="10" Click="Btn7_Click"/>
<Button x:Name="btn8" Content="8" FontSize="30" Width="50" Height="50" Margin="10" Click="Btn8_Click"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Width="280">
<Button x:Name="btn9" Content="9" FontSize="30" Width="50" Height="50" Margin="10" Click="Btn9_Click"/>
<Button x:Name="btn0" Content="0" FontSize="30" Width="50" Height="50" Margin="10" Click="Btn0_Click"/>
<Button x:Name="btn_plue" Content="+" FontSize="30" Width="50" Height="50" Margin="10" Click="Btn_plue_Click"/>
<Button x:Name="btn_minus" Content="-" FontSize="30" Width="50" Height="50" Margin="10" Click="Btn_minus_Click"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Width="280">
<Button x:Name="btn_Reset" Content="Reset" FontSize="30" Width="120" Height="50" Margin="10" Click="Btn_Reset_Click"/>
<Button x:Name="btn_multiply" Content="*" FontSize="30" Width="50" Height="50" Margin="10" Click="Btn_multiply_Click"/>
<Button x:Name="btn_division" Content="/" FontSize="30" Width="50" Height="50" Margin="10" Click="Btn_division_Click"/>
</StackPanel>
</StackPanel>
</StackPanel>
MainPage.xaml.cs
public int Result = 0; //현재 최종 결과 0
public bool isNum = true; //더하기 버튼 클릭하면 새로운 숫자를 입력 받는다.
private void Btn_Reset_Click(object sender, RoutedEventArgs e)
{
Result = 0;
isNum = true;
Input_Box.Text = "0";
Result_Box.Text = "0";
}
private void Btn_multiply_Click(object sender, RoutedEventArgs e)
{
int num = int.Parse(Input_Box.Text); //string 타입을 int형으로 변경 Parse
Result = Result * num;
Result_Box.Text = Result.ToString();
isNum = true;
}
private void Btn_division_Click(object sender, RoutedEventArgs e)
{
int num = int.Parse(Input_Box.Text);
Result = Result / num;
Result_Box.Text = Result.ToString();
isNum = true;
}
private void Btn_minus_Click(object sender, RoutedEventArgs e)
{
int num = int.Parse(Input_Box.Text);
Result = Result - num;
Result_Box.Text = Result.ToString();
isNum = true;
}
private void Btn_plue_Click(object sender, RoutedEventArgs e)
{
int num = int.Parse(Input_Box.Text);
Result = Result + num;
Result_Box.Text = Result.ToString();
isNum = true;
}
private void Btn0_Click(object sender, RoutedEventArgs e)
{
if(isNum) //isNum :: 새로운 넘버인가?
{
Input_Box.Text = ""; //새로운 넘버라면 Input_Box 원래 있던거에 공백이 들어간다.
isNum = false;
}
Input_Box.Text = Input_Box.Text + "0"; // + "0"을 주어 버튼 0을 두번재 눌러도 0이 나온다.
}
private void Btn9_Click(object sender, RoutedEventArgs e)
{
if (isNum)
{
Input_Box.Text = "";
isNum = false;
}
Input_Box.Text = Input_Box.Text + "9";
}
private void Btn8_Click(object sender, RoutedEventArgs e)
{
if (isNum)
{
Input_Box.Text = "";
isNum = false;
}
Input_Box.Text = Input_Box.Text + "8";
}
private void Btn7_Click(object sender, RoutedEventArgs e)
{
if (isNum)
{
Input_Box.Text = "";
}
Input_Box.Text = Input_Box.Text + "7";
}
private void Btn6_Click(object sender, RoutedEventArgs e)
{
if (isNum)
{
Input_Box.Text = "";
isNum = false;
}
Input_Box.Text = Input_Box.Text + "6";
}
private void Btn5_Click(object sender, RoutedEventArgs e)
{
if (isNum)
{
Input_Box.Text = "";
isNum = false;
}
Input_Box.Text = Input_Box.Text + "5";
}
private void Btn4_Click(object sender, RoutedEventArgs e)
{
if (isNum)
{
Input_Box.Text = "";
isNum = false;
}
Input_Box.Text = Input_Box.Text + "4";
}
private void Btn3_Click(object sender, RoutedEventArgs e)
{
if (isNum)
{
Input_Box.Text = "";
isNum = false;
}
Input_Box.Text = Input_Box.Text + "3";
}
private void Btn2_Click(object sender, RoutedEventArgs e)
{
if (isNum)
{
Input_Box.Text = "";
isNum = false;
}
Input_Box.Text = Input_Box.Text + "2";
}
private void Btn1_Click(object sender, RoutedEventArgs e)
{
if (isNum)
{
Input_Box.Text = "";
isNum = false;
}
Input_Box.Text = Input_Box.Text + "1";
}
}
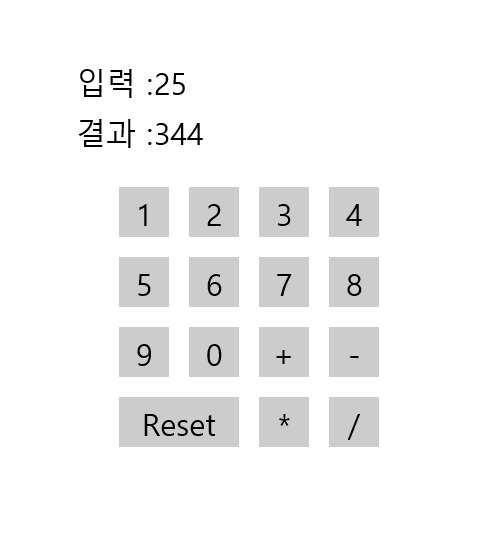
3. 결과

728x90
'C#' 카테고리의 다른 글
| C# 네비게이션 구현하기 (1) | 2020.02.16 |
|---|---|
| C# 버튼 다루기 (0) | 2020.02.16 |
| 데이터 바인딩이란? 간단한 실습 예제 (0) | 2020.02.16 |
| 데이터 바인딩이란? _간단하게 이해하기 (0) | 2020.02.16 |
| C# random() 함수 사용하기(랜덤 숫자 생성) (0) | 2020.02.16 |